こんにちは、最近Xamarinに夢中なコタツです。
XamarinについてはZamarin(ザマリン)って何なの?便利そうだけどを参考にしてください。
Xamarinに夢中なせいでAndroidStudioでの開発が止まっている状態です。なんだか、これからのAndroidアプリ開発はXamarinでやりたい思いが強くなっています。とりあえずXamarin Formsを使ってアプリを一つ作成していきたいと思います。
アプリに必要な画面のうち、今回はXamarin Formsを使ってTab画面を作ってみました。
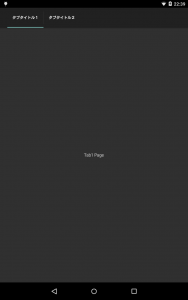
Tab画面の表示
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
using System; using System.Collections.Generic; using System.Linq; using System.Text; using Xamarin.Forms; namespace App1 { public class App : Application { // アプリケーションを開始します。 public App() { // Tab画面をセットします。 MainPage = MainTabPage(); } // メインページを作成します。 public static Page MainTabPage() { // Tab1を作成します。 var tabPage1 = new ContentPage(); // Tab1のタイトルを設定します。 tabPage1.Title = "タブタイトル1"; // Tab1内で表示するラベルを設定します。 var tab1Label = new Label(); // ラベルのタイトルを設定します。 tab1Label.Text = "Tab1 Page"; // ラベルをタブに設定します。 tabPage1.Content = new StackLayout { Children = { tab1Label }, // 位置を調整します。 HorizontalOptions = LayoutOptions.Center, VerticalOptions = LayoutOptions.Center, }; // Tab2を作成します。 var tabPage2 = new ContentPage(); // Tab2のタイトルを設定します。 tabPage2.Title = "タブタイトル2"; // Tab2内で表示するラベルを設定します。 var tab2Label = new Label(); // ラベルのタイトルを設定します。 tab2Label.Text = "Tab2 Page"; // 位置を調整します。 tab2Label.HorizontalOptions = LayoutOptions.Center; tab2Label.VerticalOptions = LayoutOptions.Center; // ラベルをタブに設定します。 tabPage2.Content = new StackLayout { Children = { tab2Label }, // 位置を調整します。 HorizontalOptions = LayoutOptions.Center, VerticalOptions = LayoutOptions.Center, }; // Tab画面を作成します。 var mainTabPage = new TabbedPage { Children = { tabPage1, tabPage2, } }; return mainTabPage; } protected override void OnStart() { // Handle when your app starts } protected override void OnSleep() { // Handle when your app sleeps } protected override void OnResume() { // Handle when your app resumes } } } |
実行結果です。

まとめ
Xamarin FormsでTab画面の表示方法や設定方法はわかりやすいですね。Android Studioと記述の仕方が異なりますがすぐになれそうですね。

