こんにちはコタツです。
今更ながらWordpressのテーマを作ってみたいな思いWordpressの勉強を始めました。Wordpressのファイル構成やデータベースについてはググればかなり出てくるのですが
古い記事や初心者向きではない記事が多くあったため、開発環境を作るのにも少し嵌りました。
そんな嵌りポイントなどを紹介していきたいです。
何はともあれ、開発環境がなければどうにもならないのでまずは開発環境から作っていきます。
すぐに飽きてしまう可能背もあるので開発環境構築に時間はかけたくなかったので、簡単な方法を探しました。
まずCloud9を使って構築することも考えたのですが、結構めんどくさいし遅い。。。。私の家のネット環境が悪いだけかもしれませんが。。。
ということでネットでは簡単に環境構築できるということで評判な「VCCW」を使うことにしました。
VirtualBoxインストール
こちらからVirtualVoxをダウンロードして、インストールするだけです。
デフォルトで設定していけば悩むところはないです。
Vagrantインストール
こちらからVagrantをダウンロードして、インストールするだけです。
こちらも悩むことはないです。
Vagrant
vagrant-hostsupdater pluginのインストール
私だけかもしれませんが、普通にコマンドプロンプトを開いてコマンドを実行するとエラーが発生しました。
このエラーが原因かわかりませんが、起動せず構築に失敗しました。
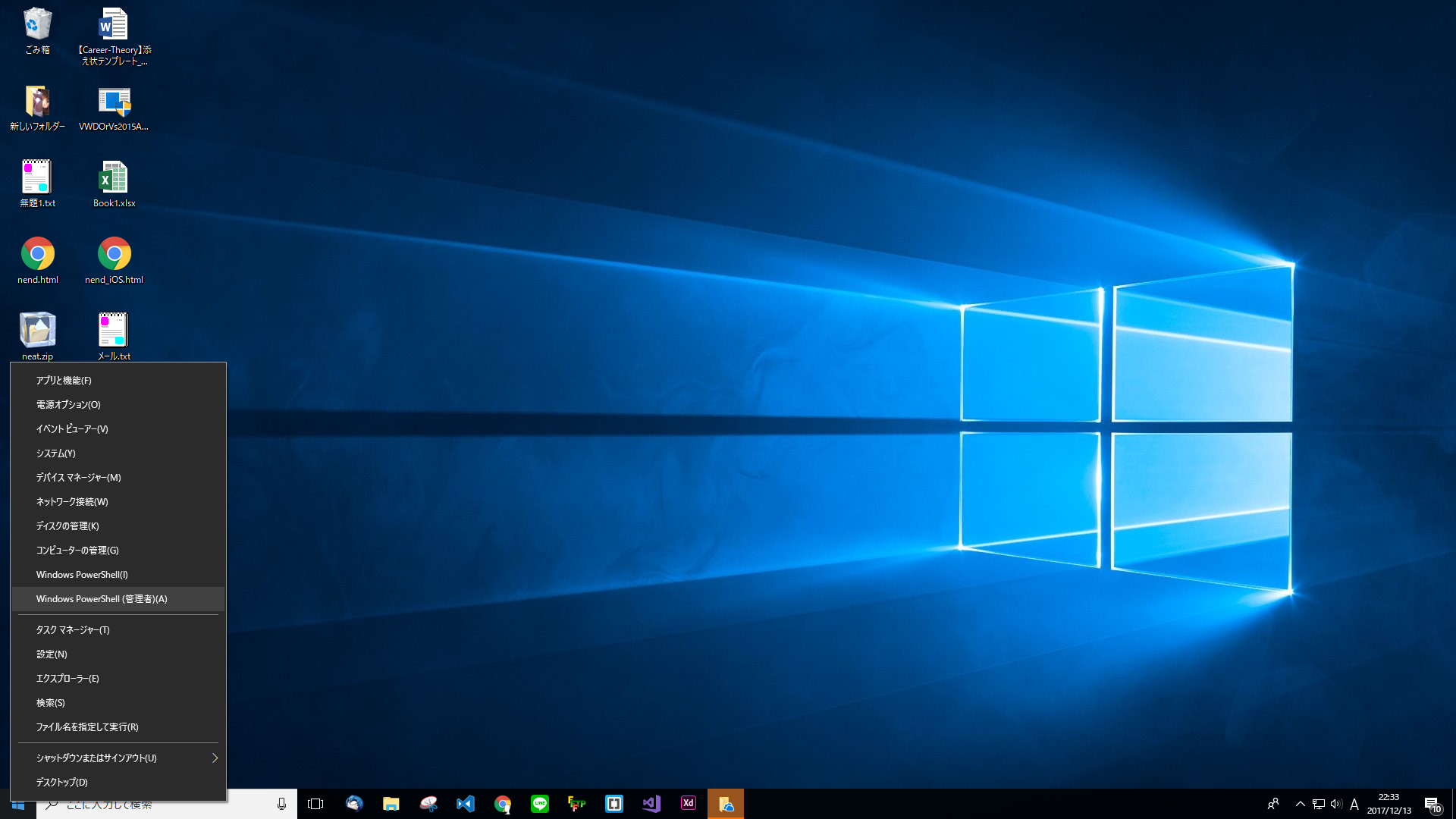
ですので、ここは管理者権限ででコマンドプロンプトもしくは管理者権限でWidows PowerShellを開いてください

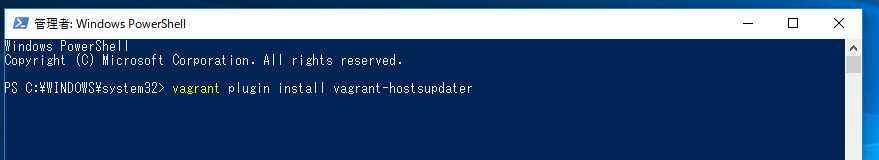
PowerShellでこちらを実行してください
|
1 |
vagrant plugin install vagrant-hostsupdater |

vagrant boxのインストール
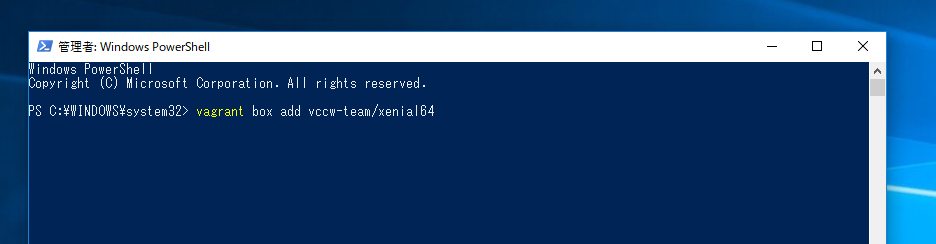
こちらもPowerShellを管理者権限で開いてから実行してください。
|
1 |
vagrant box add vccw-team/xenial64 |

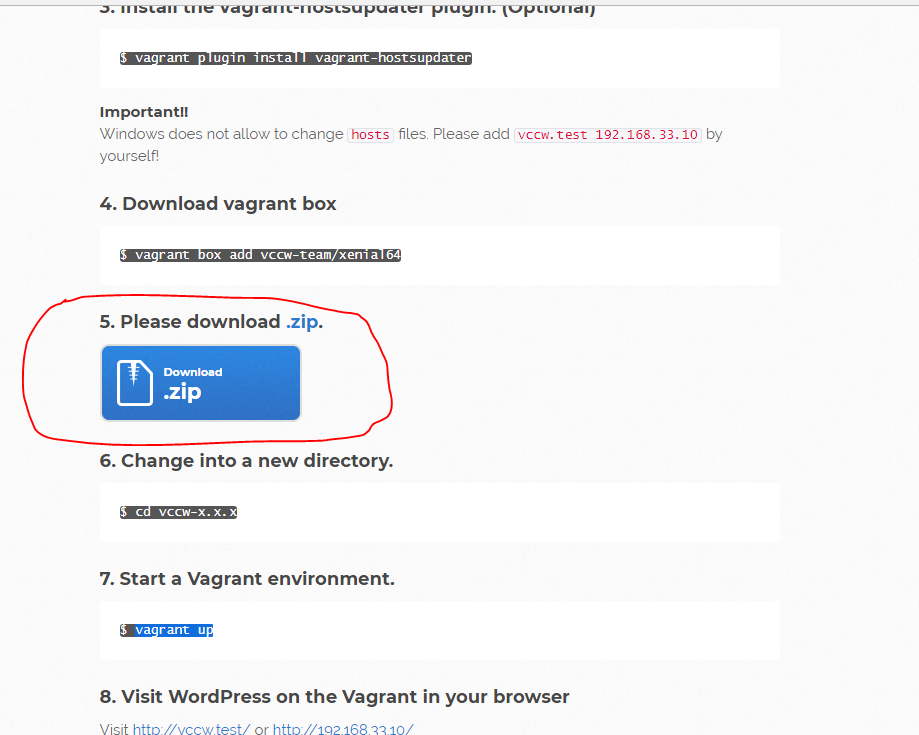
Zipファイルのダウンロード
こちらのサイトよりZipファイルをダウンロードしてきて任意の場所で解凍してください。
vagrantの起動
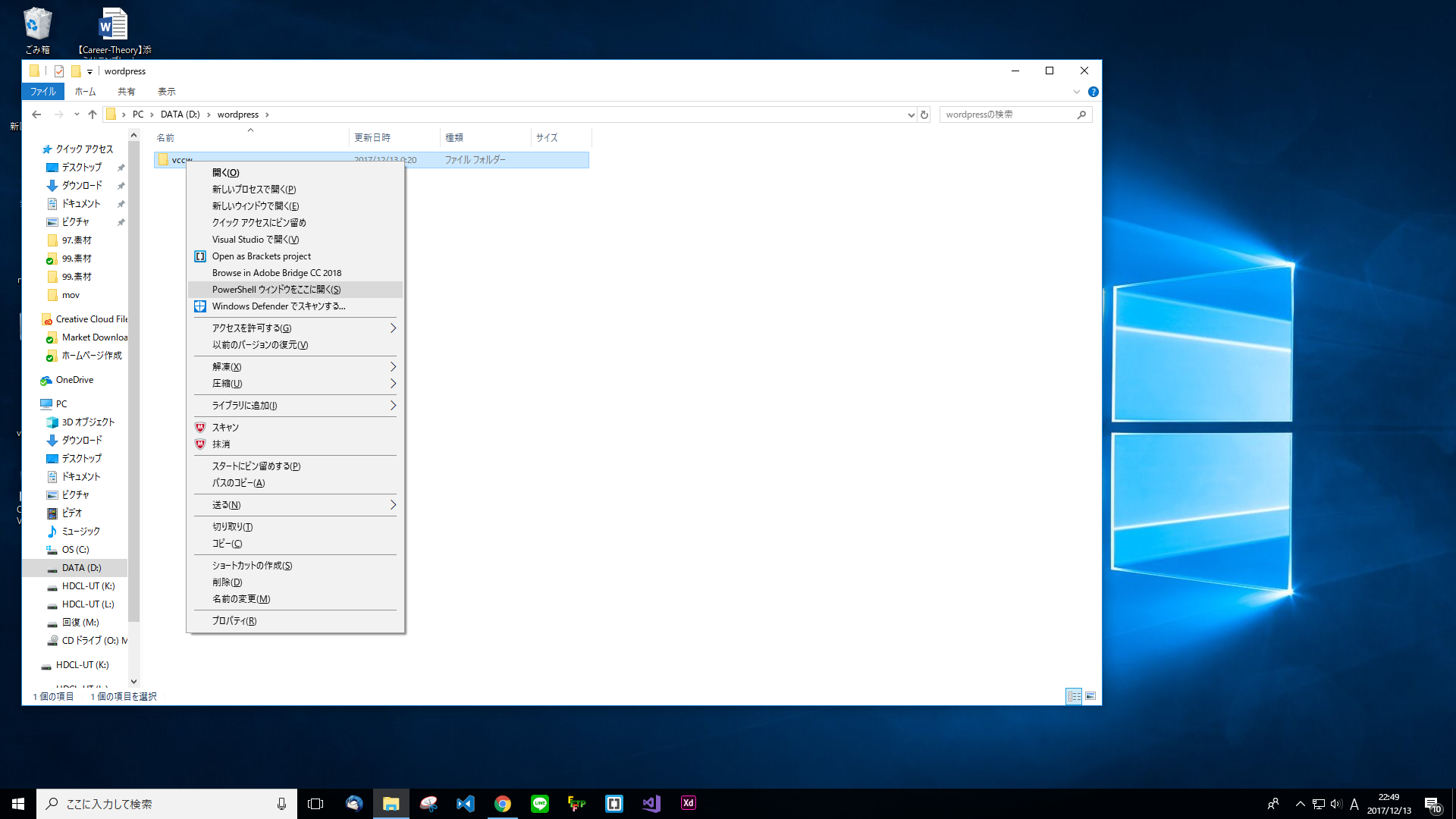
Zipファイルを展開した場所に行きShiftを押しながら右クリックをしてWindowsPowerShellを開きます。

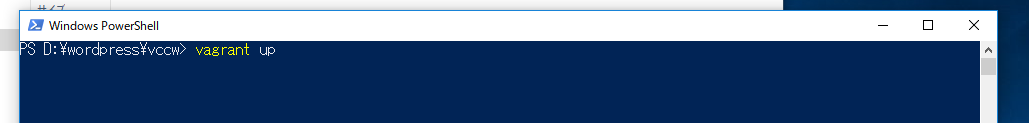
次のコマンドを実行します
|
1 |
vagrant up |

この後
http://192.168.33.10/
にアクセスするとwordpressの画面が見れるはずなのですが、私の環境では見れませんでした。
原因としては先ほど解凍したZipファイルの中に「Wordpress」というフォルダができているのですが中身が空っぽだったからです。
こちらからWordPressをダウンロードしてしてフォルダの中にコピーしてください
WordPressダウンロード
一度下記のコマンドで起動を止めます
|
1 |
vagrant halt |
もう一度起動します。
|
1 |
vagrant up |
再度アクセスするとwordpressの画面が表示されるはずです
http://192.168.33.10/
まとめ
今回はWordpressの環境を構築してみました。人それぞれ環境が違うのでいろんなエラーが出てくると思います。私と同じ症状が出た人は参考にしていただけると嬉しいです。
次回はWordpressのファイル構成について紹介していきます。